Beacon 2.0 Preview: The User Interface

As you may know, we’ve been hard at work on an all-new version of our Beacon product, which will include an optional live chat feature.
First, we previewed Beacon’s new features. Next, we wrote a post about how chat works in Beacon. Today, we’re going to talk about what it’s like to manage customer chats in Help Scout.
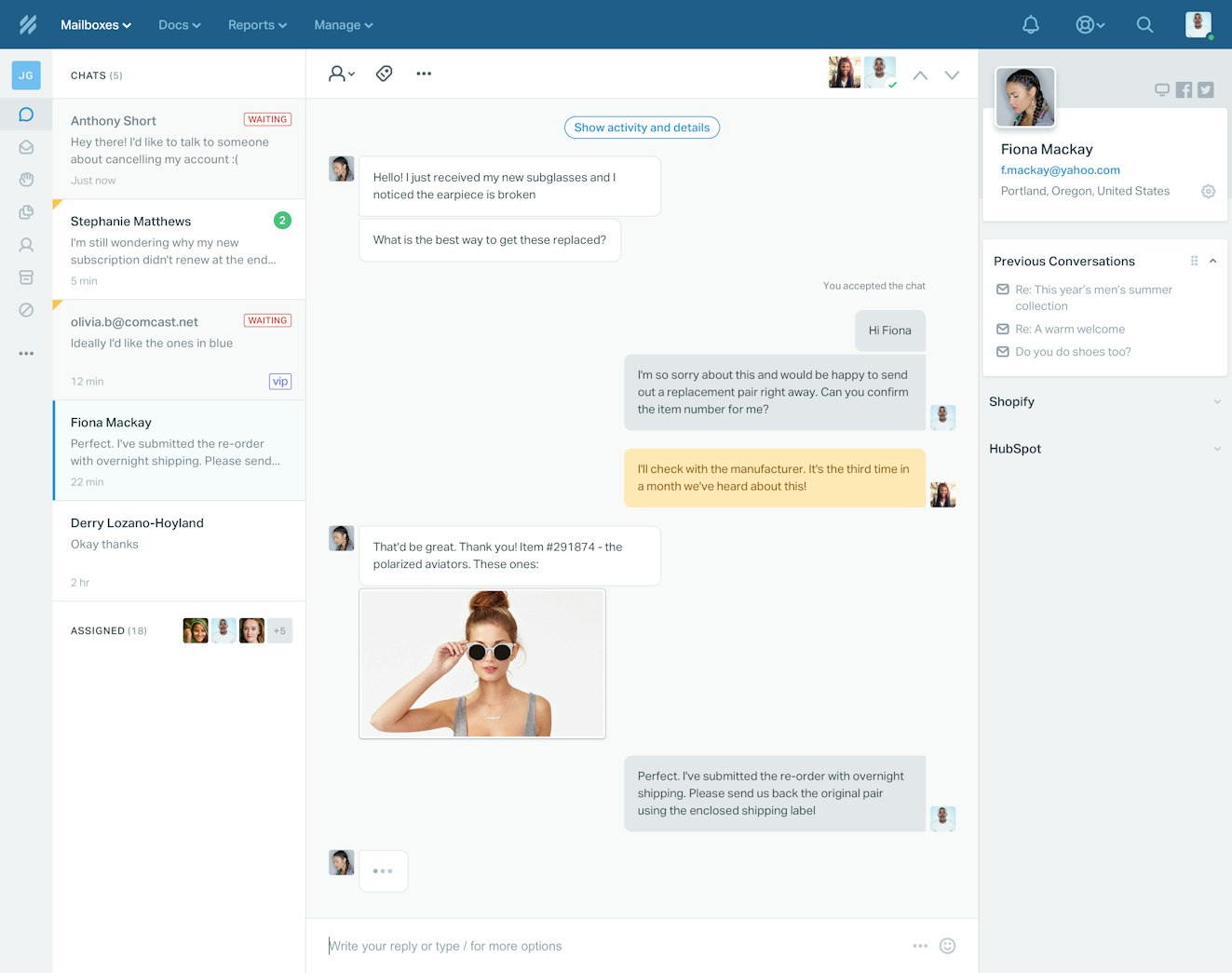
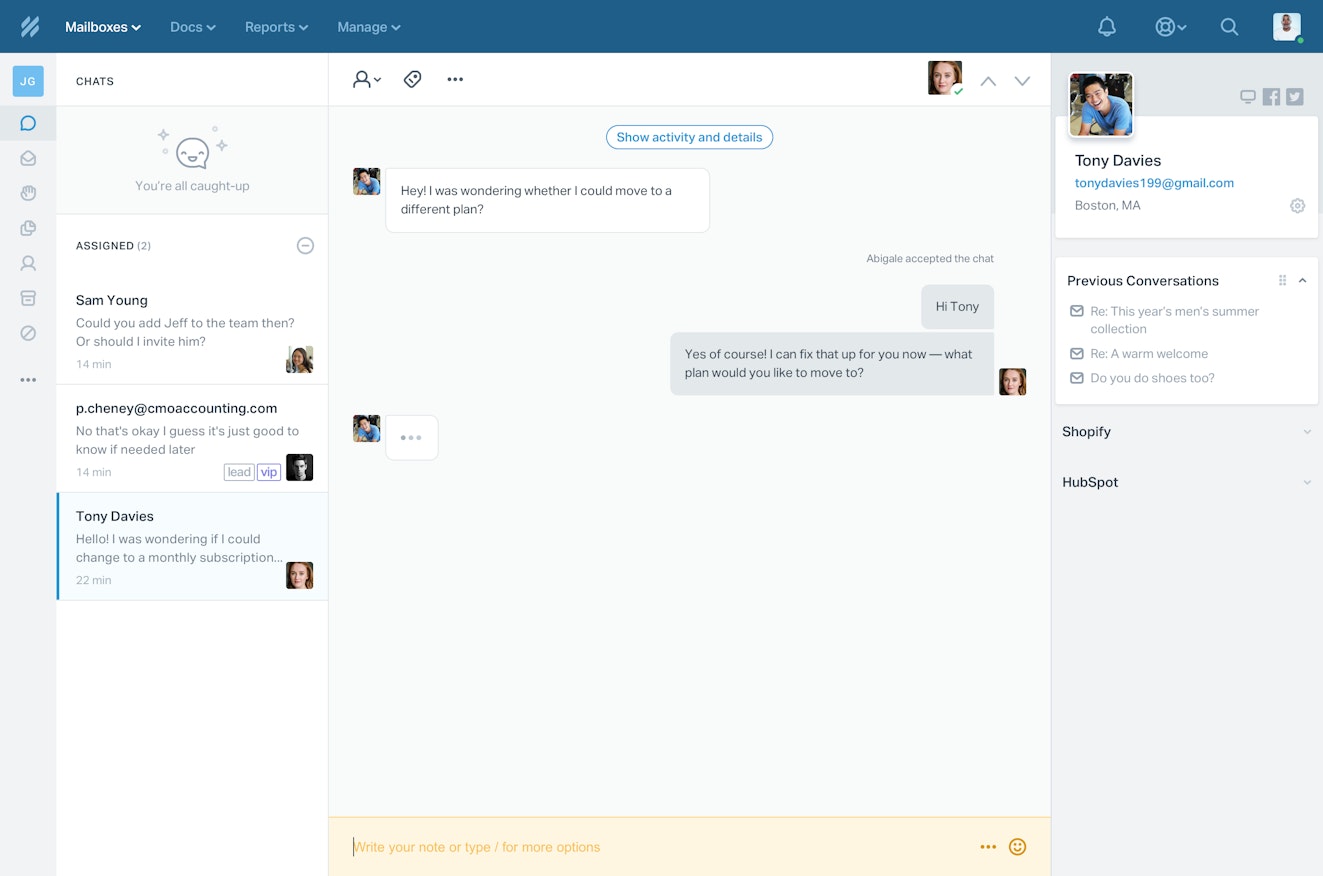
This is what it looks like:

Principles
We start every project with a list of principles and/or constraints. The chat UI in Help Scout is the biggest project we’ve ever worked on, and we couldn’t afford to mess up the approach. While features will evolve over time, we have to get the principles right from day one.
So we took our time. We talked with hundreds of customers and non-customers. We spent a couple of months trying a bunch of different ideas, user-tested them, and then decided on the following principles:
1. Chat has to be a first-class citizen.
Help Scout has always been an email-centric product. Seven years ago when we did the research, we found that email was typically the first channel that support teams had difficulty scaling, and we focused 100% on solving that challenge.
Over the years, one thing that surprised me was the adoption of messaging/chat products as a company’s first customer-facing support tool. A lot of companies today are adopting these tools before they implement anything for email support.
It’s clear to us that chat isn’t an add-on or a “nice to have” — in some cases, it’s the most important tool for businesses to talk with their customers. For this reason, Beacon and chat will be a core part of all our Help Scout plans. Chat gets all the same treatment and emphasis that we give the email channel.
2. Design a chat-specific UI and make no compromises.
Other tools take the omnichannel approach and put all conversations from different channels in the same queue, or at least the same UI. In our experience, this results in a sub-optimal experience that can’t ever be optimized for a single type of conversation.
Help Scout’s UI is built for email support, and we like that. When it came to building chat, we started from scratch and designed something that works perfectly for synchronous chat-style conversations. With the exception of the customer sidebar on the right, it’s all different.
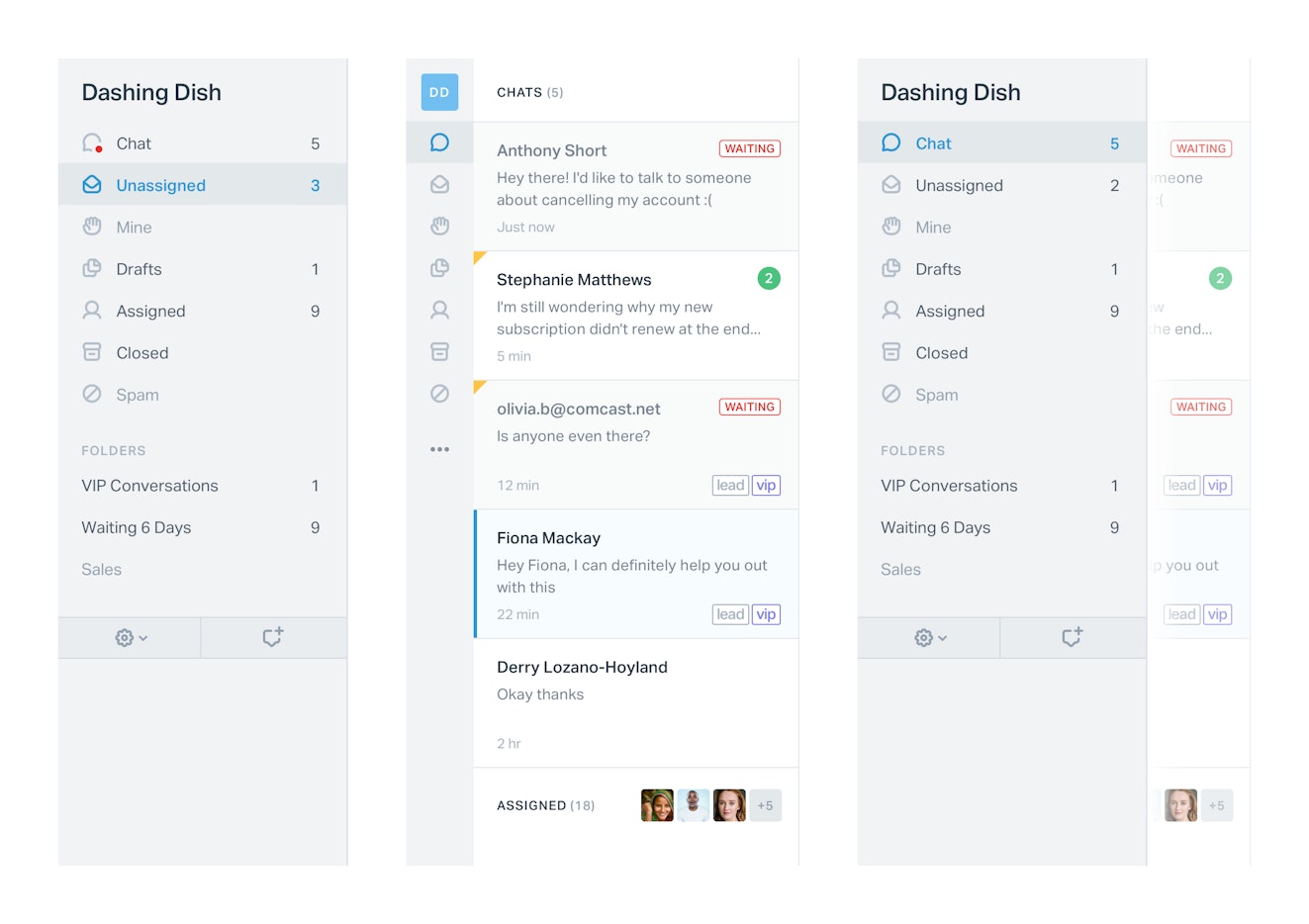
One key difference between the channels is that email is more of a one-at-a-time thing, whereas with chat, you often end up handling multiple conversations at once. In the chat UI, we introduced a sidebar that includes a list of all the conversations you should be aware of, and you can toggle between them in a single click.

And not to worry — the email experience in Help Scout has remained untouched. All of the new elements you see here are specific to the Chat folder in your Mailbox.
3. Convey the urgency customers are feeling.
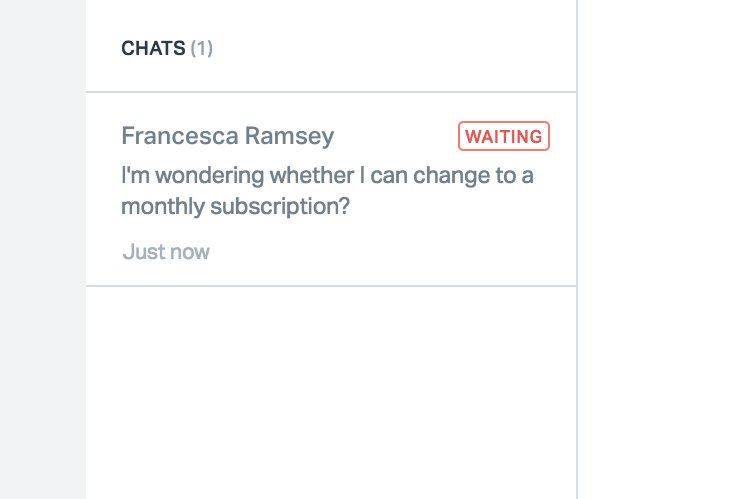
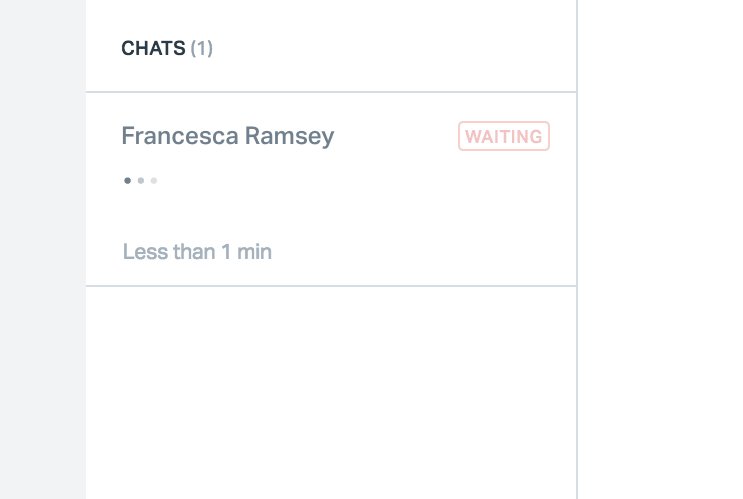
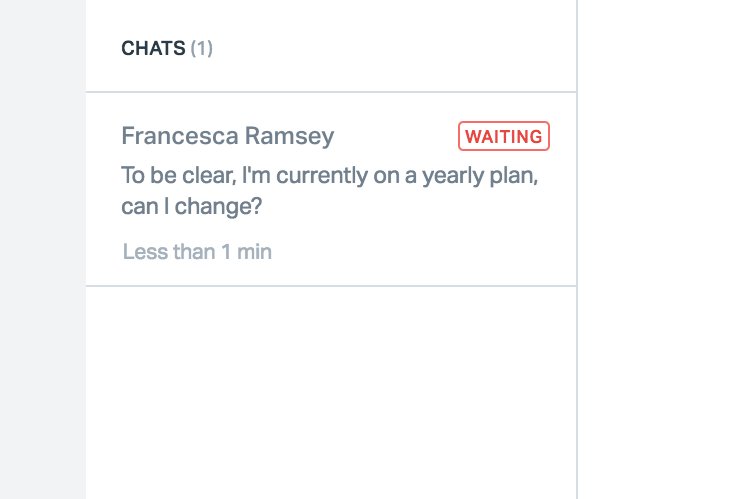
The chat sidebar (see above) is distracting, and that’s intentional. In my previous posts, I’ve talked a lot about managing customer expectations. Every second counts when it comes to making customers happy over chat. When customers are waiting, we’ve introduced in-app notifications and a “waiting” state that’s meant to get your attention:

Don’t need the distractions? No worries — you can set your status to “Unavailable” and the Chat folder disappears. Now you can focus on other tasks and rest assured you aren’t leaving any customers hanging. When no one else on your team is available either, chat will automatically disappear from Beacon as an available option.
4. Account for context-switching.
One important decision we made was to bundle chat with an existing Help Scout mailbox. This works well for some logistical and technical reasons, but more importantly, it allows Help Scout users to easily context-switch. You can move between the email folders and chat folder seamlessly.
Another advantage of this approach is that you still have a single Closed folder, and whenever a chat ends, it becomes a conversation just like any email. You can reply to a closed chat and send the customer an email to continue the conversation.
Chatting with customers
The center column is where the conversation takes place. While we didn’t want to reinvent the wheel with how that works, you’ll see some familiar Help Scout features, such as Assignee, Tags, Notes and Saved Replies.
I have a couple favorite features so far. The first is Notes. We’ve made it so that only the Assignee can send messages to the customer. If another user pops into the chat, they can only write Notes. It’s a great way to collaborate with teammates in real time without making a mistake.

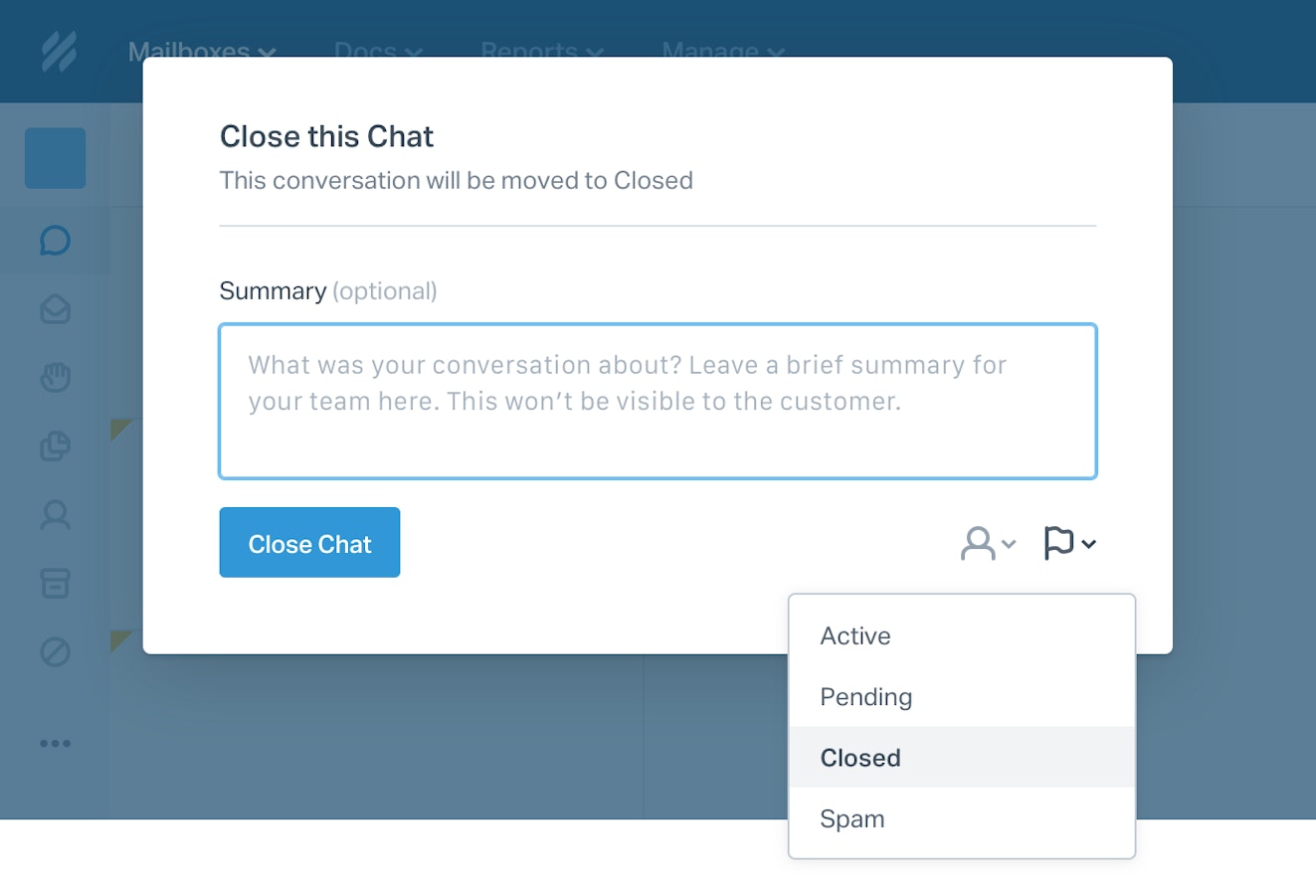
One of my other favorites is the conversation summary. Chats can get long in some cases, and catching up on what happened or what the next step is can be time consuming. We’ve tried to solve that by introducing the summary: When you close a chat, Help Scout pops a modal asking you to type in a summary of the conversation. You can also change the Status or Assignee if you’d like:

Once you hit the Close Chat button, the chat is turned into a transcript and added to the relevant sidebar folder (Closed in most cases). Your summary is added as a note up top, so the next time someone opens the conversation, they can read your summary and instantly be up to speed on what happened.
If you use Help Scout every day, you’ll be happy to know that the customer sidebar is included in every chat. You’ll have instant access to your customer’s previous conversations, custom app data, and any other integrations you have installed. We kept the customer sidebar exactly the same.
What’s next
Excited yet? We are too! Next month I’m going to share another preview, which will address some of your most common questions regarding the launch date, pricing, and other FAQs. To be clear, we haven’t made any final decisions on that stuff, but we will in the near future.
Thanks for reading!