The 18 Best Contact Us Page Examples + Best Practices


A well-designed contact page on your website is essential for any business. It not only helps visitors get in touch with you, it also reflects your brand's personality and commitment to customer service.
In this article, we'll explore 18 of the best contact us page examples from various industries, along with best practices for creating an engaging and effective contact page for your website.
The 18 best contact us page examples
Here are 18 contact page examples that showcase unique features and elements that make them stand out:
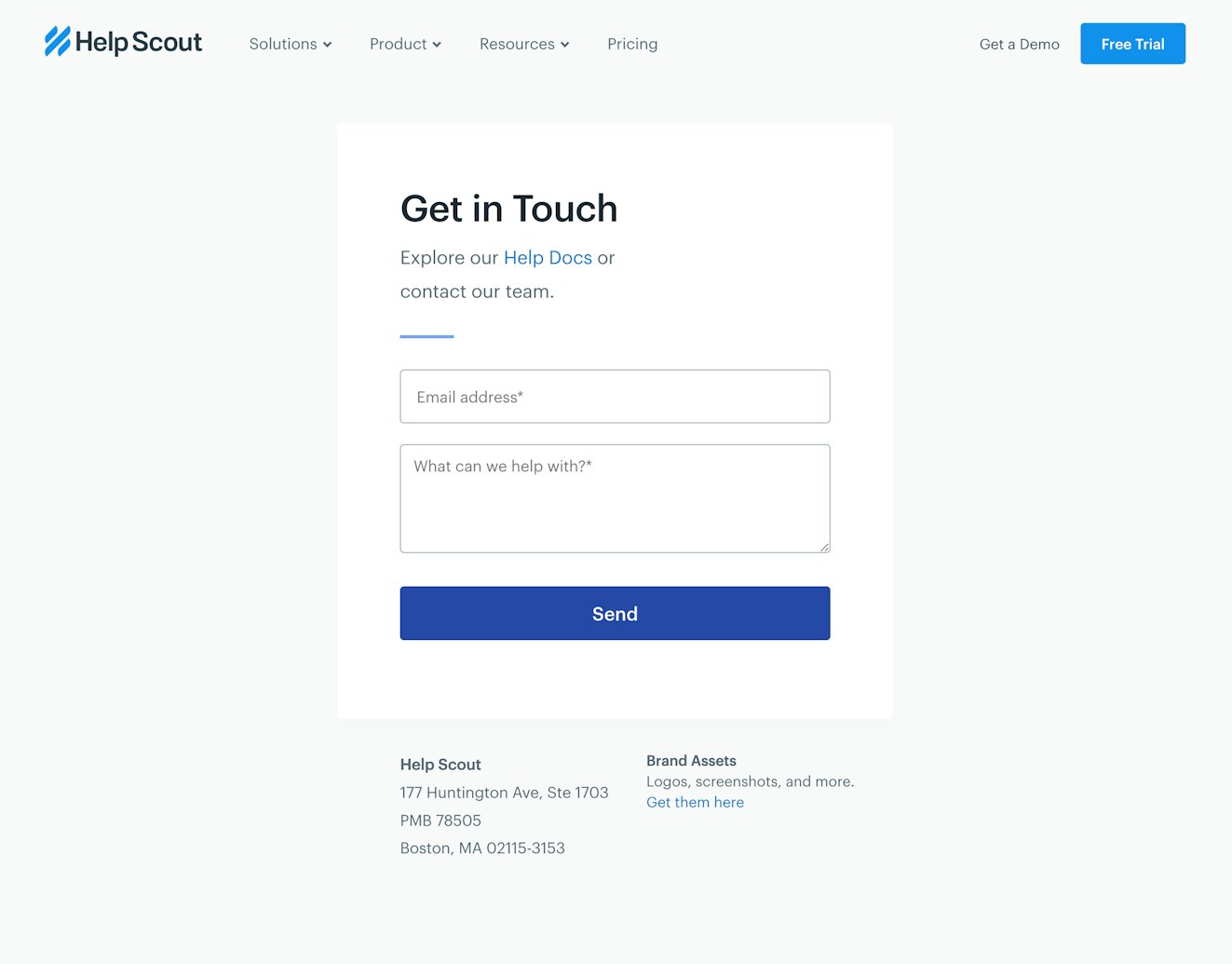
1. Help Scout
We’re starting off this list with our very own page. Help Scout's contact page shows how contact us forms can help you provide an effortless support experience. The clean design and well-organized layout of the page make it easy for visitors to find the help they need.

Key features:
Simple contact form so your request reaches the right team.
Quick access to our comprehensive Help Center.
Links to Help Scout’s brand assets.
Help Scout is committed to helping brands provide exceptional support without losing the ever-important human connection. Offering visitors a fast and easy way to get in touch with us is just one of the ways we embody our values.
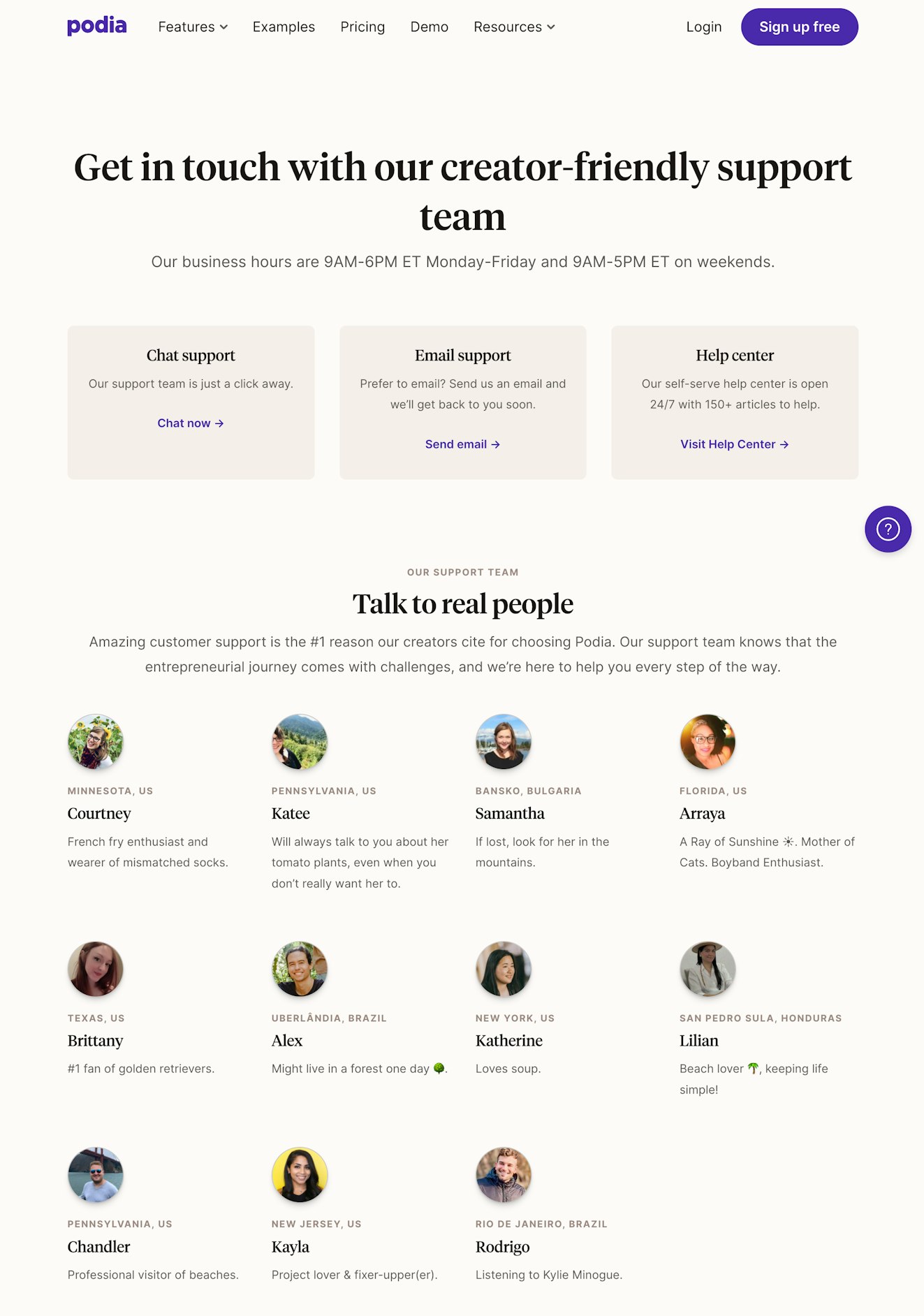
2. Podia
Our favorite thing about Podia's contact us page is learning how quirky and fun their support team is. The page offers a creator-friendly and personalized support experience with an engaging design and unique layout showcasing their commitment to helping creators succeed.

Key features:
Introduction to the support team members with fun facts.
Support hours prominently displayed just under the page’s headline.
Fast access to chat support, email support, and Podia’s help center.
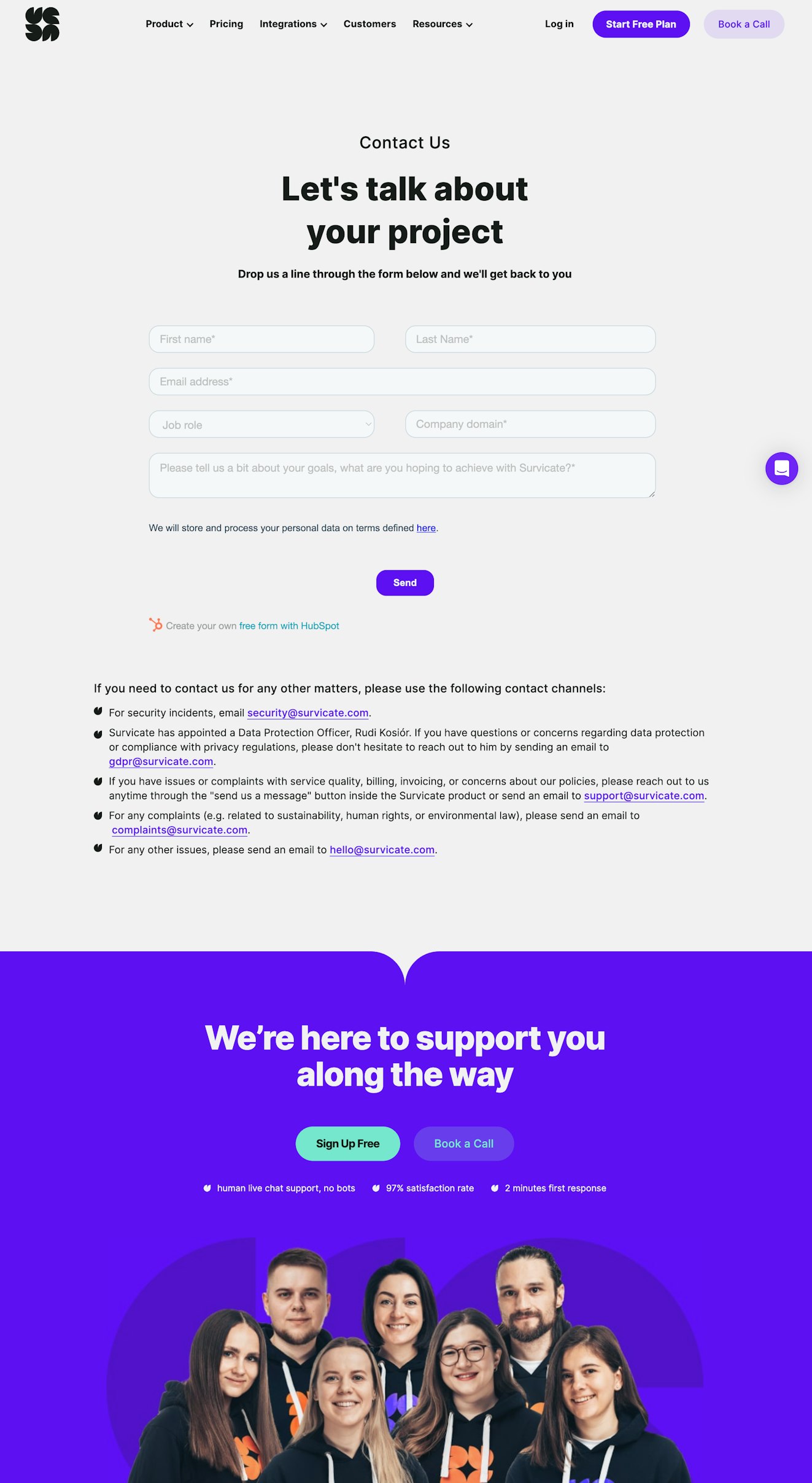
3. Survicate
Survicate's page offers a customer-centric and supportive experience. The clean design and focused layout make it easy to reach out, with a contact form at the top of the page and a list of email addresses for a few different use cases right underneath.

Key features:
Nice image of the team once you scroll down the page.
Support statistics to let visitors know they’re getting quality and timely support from actual humans.
Easy-to-use contact form for quick inquiries.
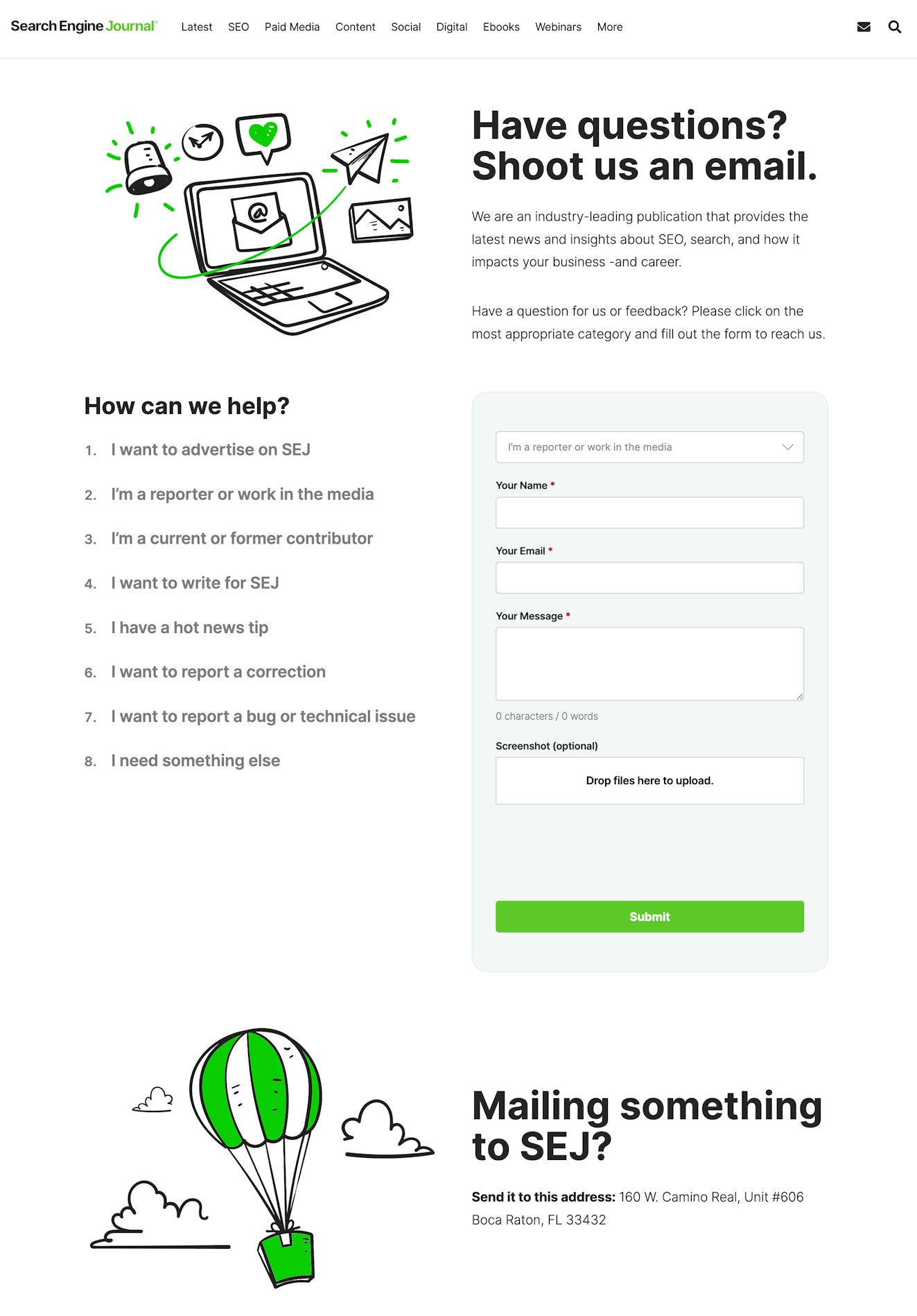
4. Search Engine Journal
The fun graphics on Search Engine Journal's contact page are incredibly eye-catching, and the overall design is on-brand. The page offers a streamlined and informative support experience with a simple design and focused layout, making it easy for visitors to reach out with questions or feedback.

Key features:
Clear, concise description of the company’s mission.
Easy-to-navigate contact form.
Selection of appropriate categories for inquiries.
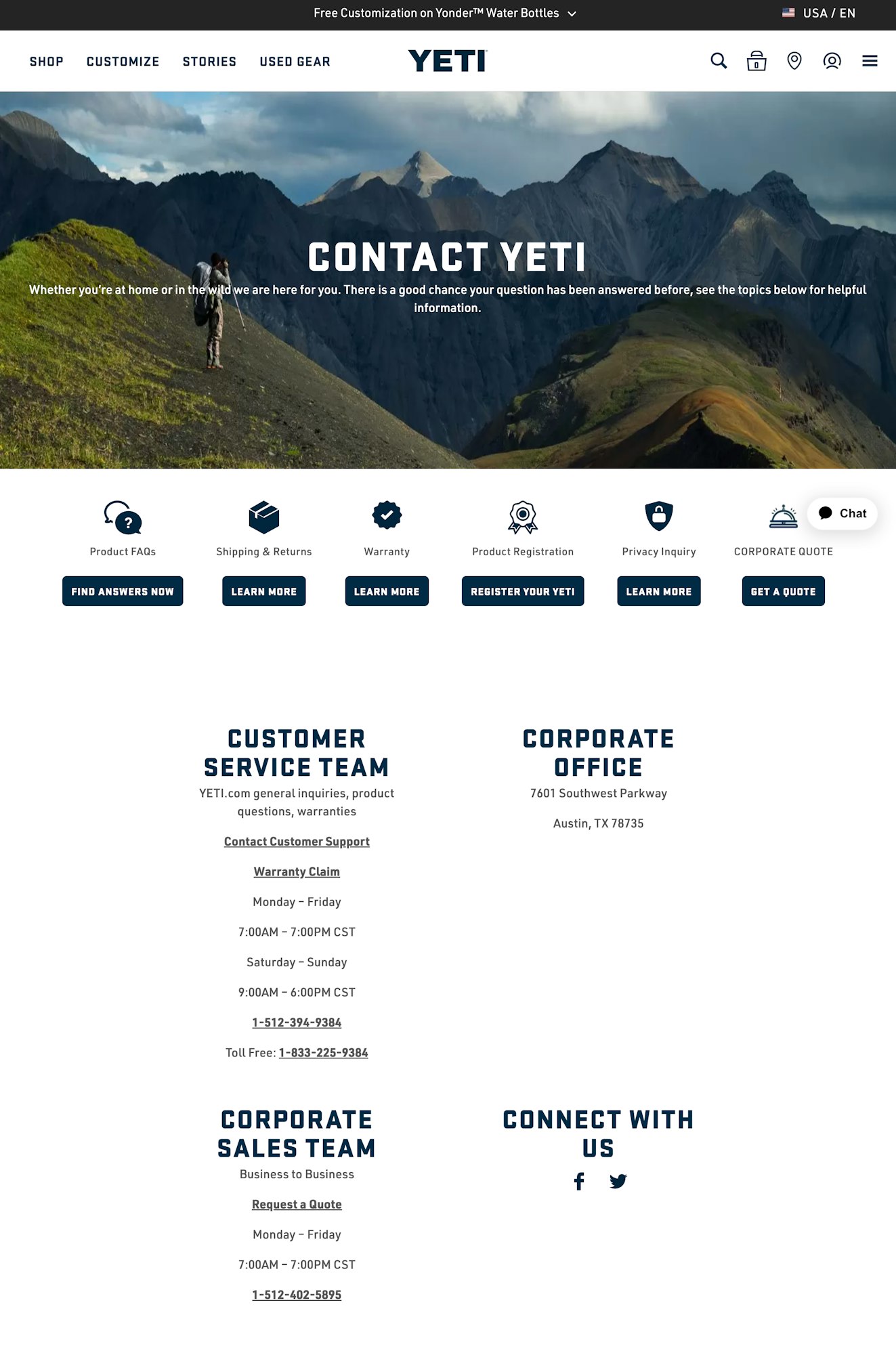
5. YETI
YETI's contact page offers an efficient and customer-oriented support experience with a simple design and focused layout, making it easy for visitors to get their questions answered quickly. While there may be room for improvement when it comes to the contact page design, the beautiful imagery at the top of the page feels very on-brand for the outdoor gear giant.

Key features:
Clear, concise description of their customer service mission.
Live chat option.
Self-serve bar of icons for common customer service issues.
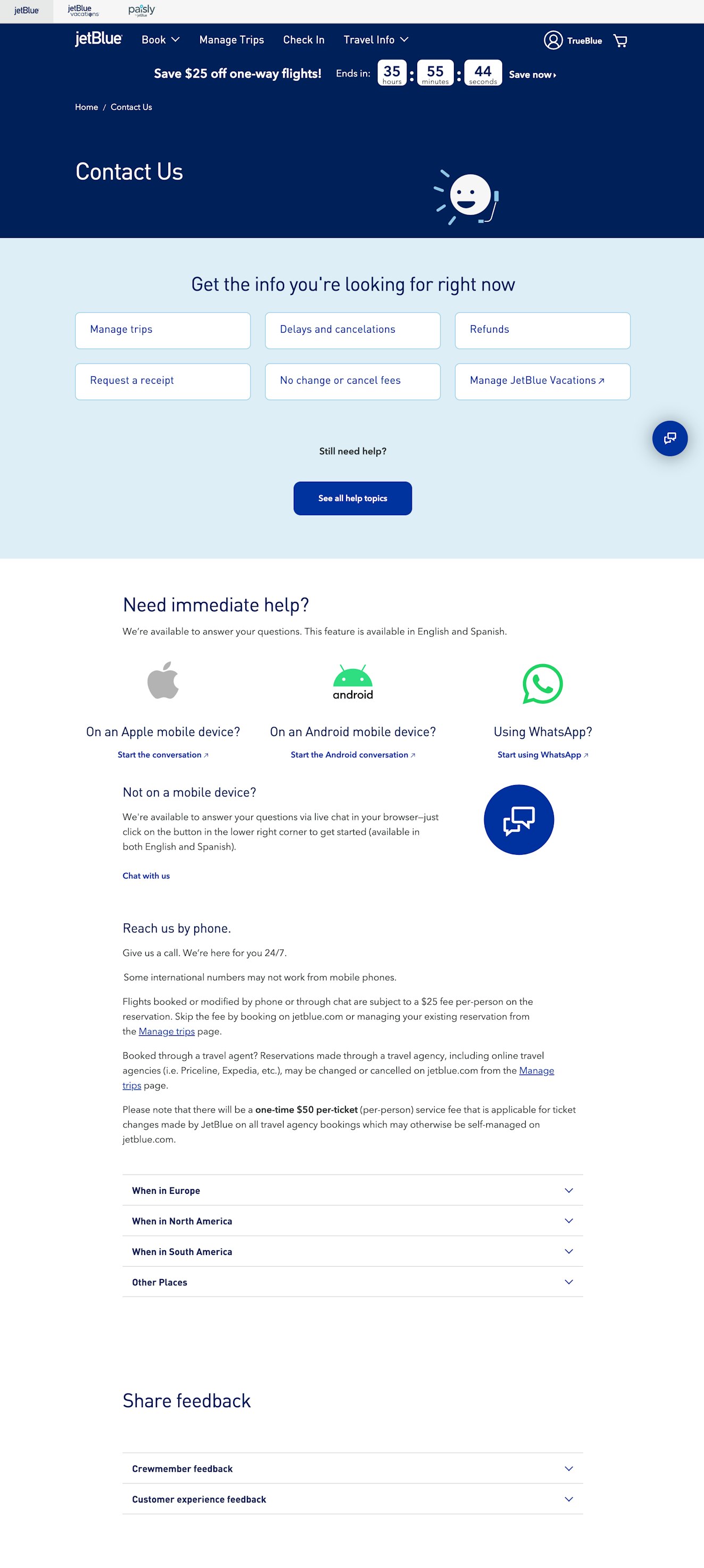
6. jetBlue
JetBlue's contact us page offers an accessible and informative support experience. The clean design and well-organized layout make it easy for visitors to find the help they need, even in those stressful moments when you find yourself needing customer service options for your airline.

Key features:
Comprehensive help topics for quick information.
Live chat support in English and Spanish.
24/7 phone support.
Clear instructions for booking and managing flights.
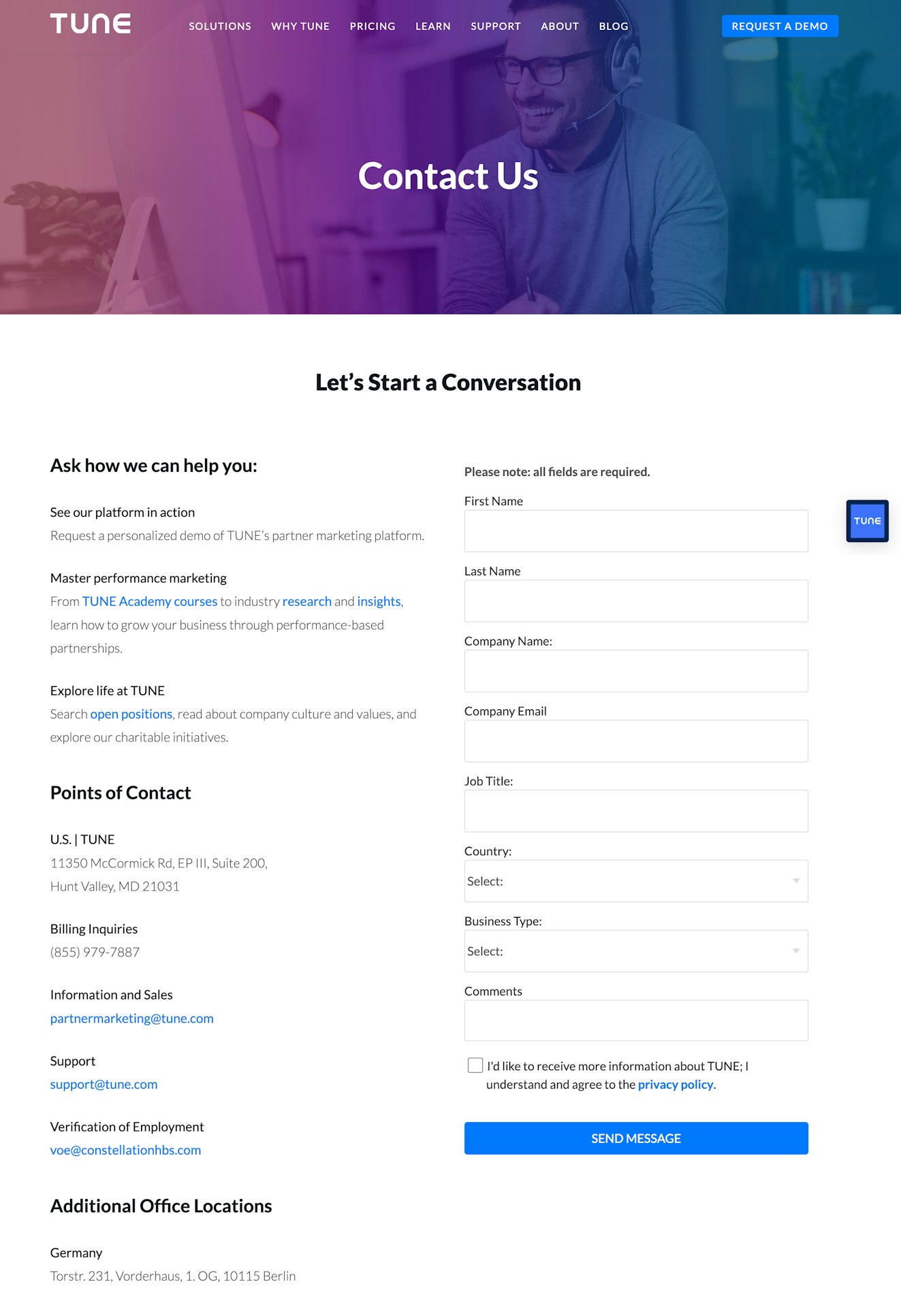
7. TUNE
While the stock photo at the top of the page doesn’t hit the senses the same way YETI’s image does, TUNE's contact page gets better fast, offering a comprehensive and user-friendly support experience. The well-organized design and clear content make it easy for visitors to connect with the TUNE team for sales or support inquiries.

Key features:
Contact information for TUNE offices around the world.
Links to resources for growing your business.
Links to open positions with the company.
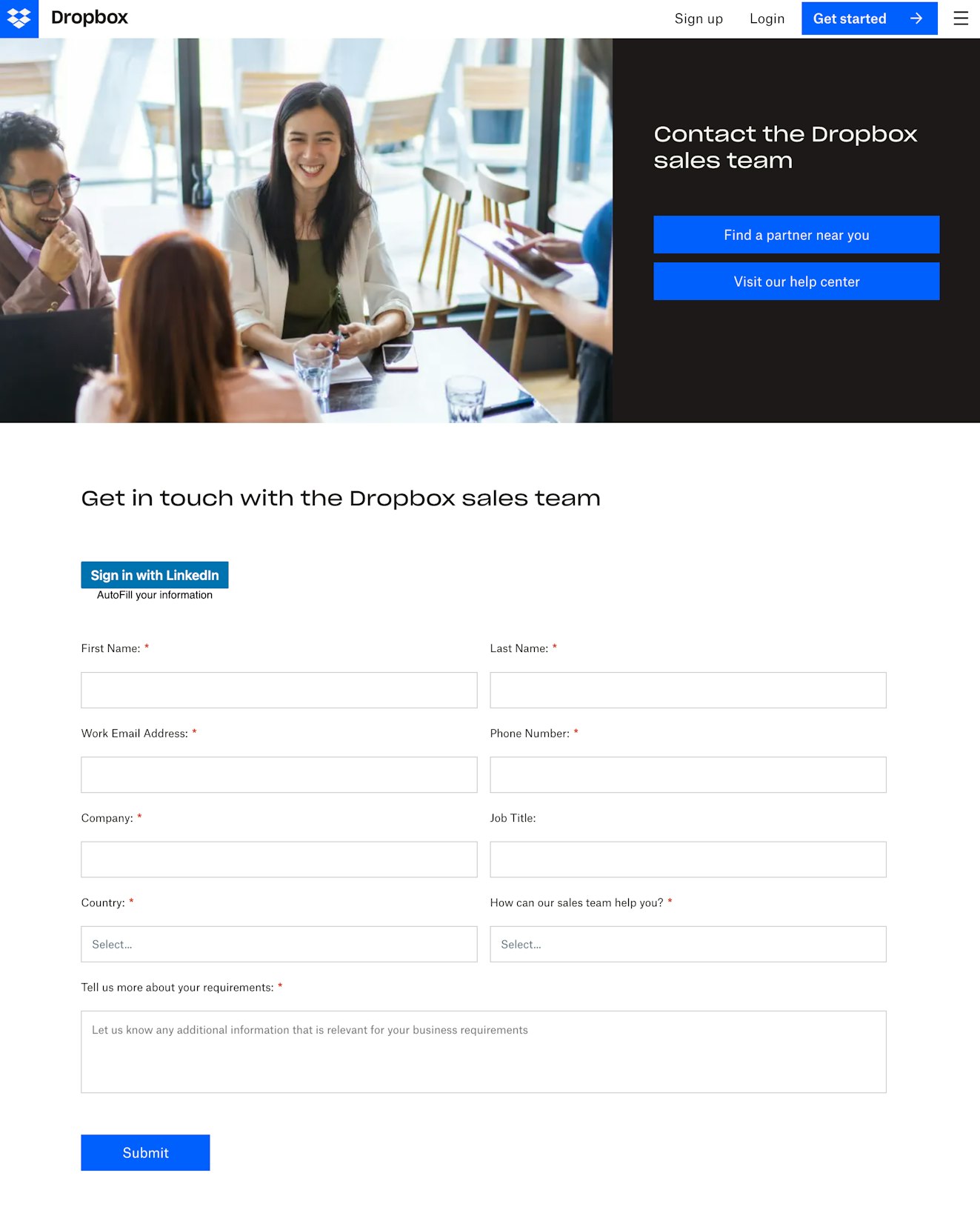
8. Dropbox
Dropbox's contact us page offers a streamlined and user-friendly support experience. The clean design and focused layout make it easy for visitors to get in touch with the Dropbox team for various inquiries.

Key features:
Clear, concise description of their contact options.
Separate contact information for Support, Sales, Partners, and other requests.
“Autofill with LinkedIn” button for the contact form.
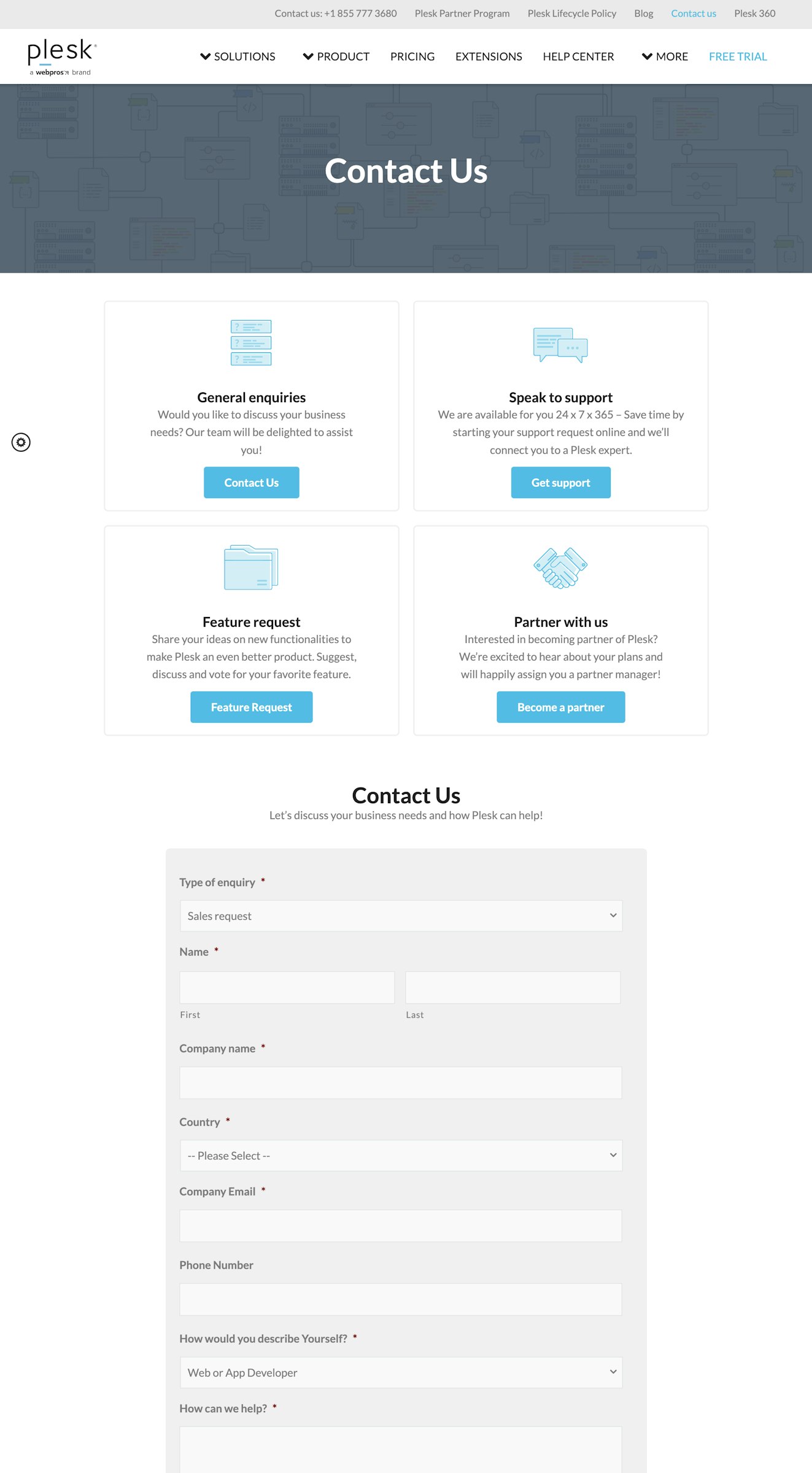
9. Plesk
One of the best contact us page text examples comes from Plesk. The copy throughout the page is helpful, informative, and conversational. The page offers an efficient and customer-centric support experience with a straightforward design and focused content, making it easy for visitors to connect with the Plesk team for various inquiries.

Key features:
Dedicated contact options for general inquiries, support, and partnerships.
24/7/365 support availability.
Feature request section for users to suggest and vote on new functionalities.
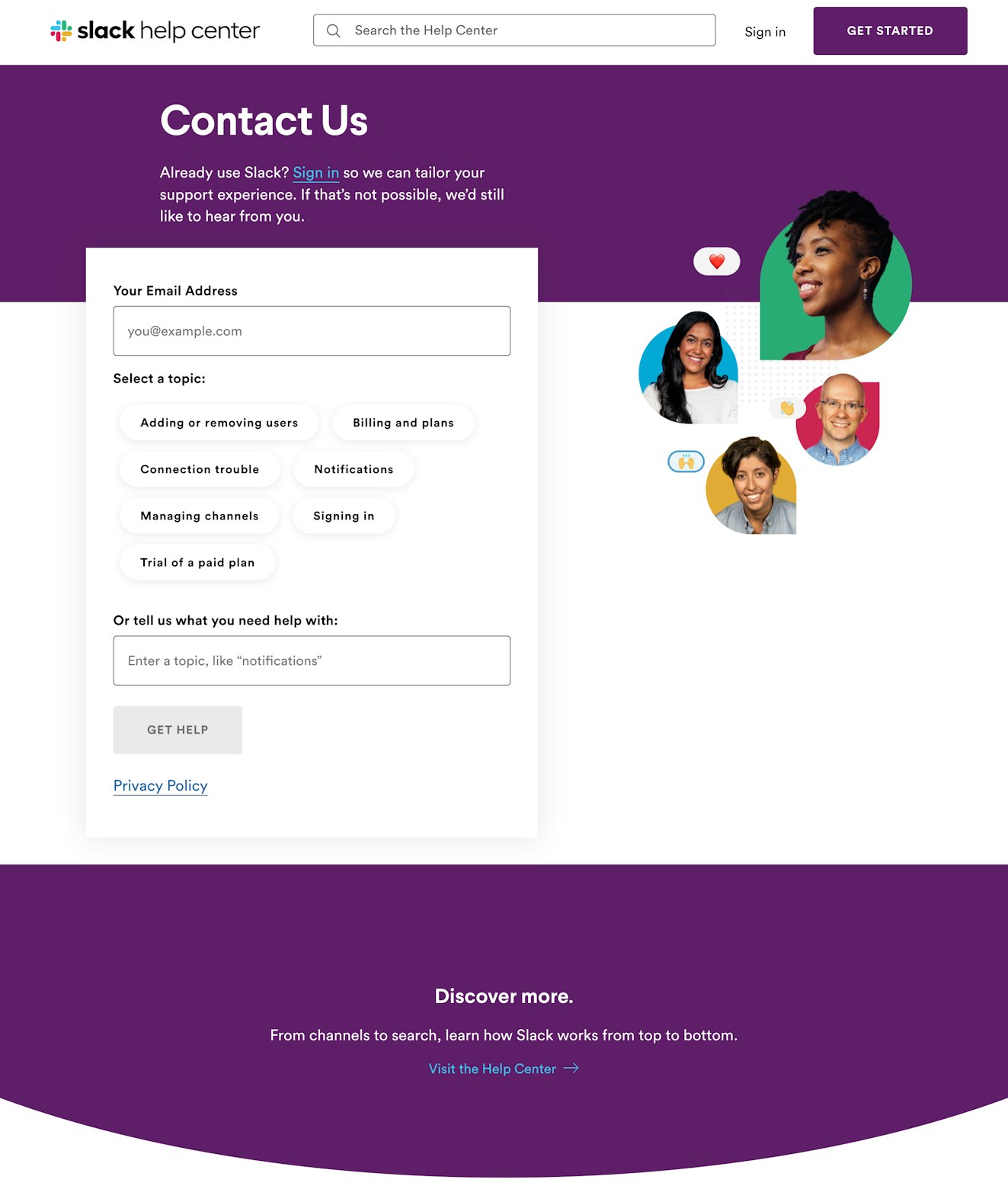
10. Slack
With a clean design and focused content, Slack's contact page offers a tailored and supportive experience for users seeking help. It’s a truly no-nonsense page, which is something you’d expect from a platform built for a simple, pleasant, and productive work life.

Key features:
Personalized support experience for signed-in users and easy customer management.
Clear instructions for contacting the support team.
Links to the Help Center and support history.
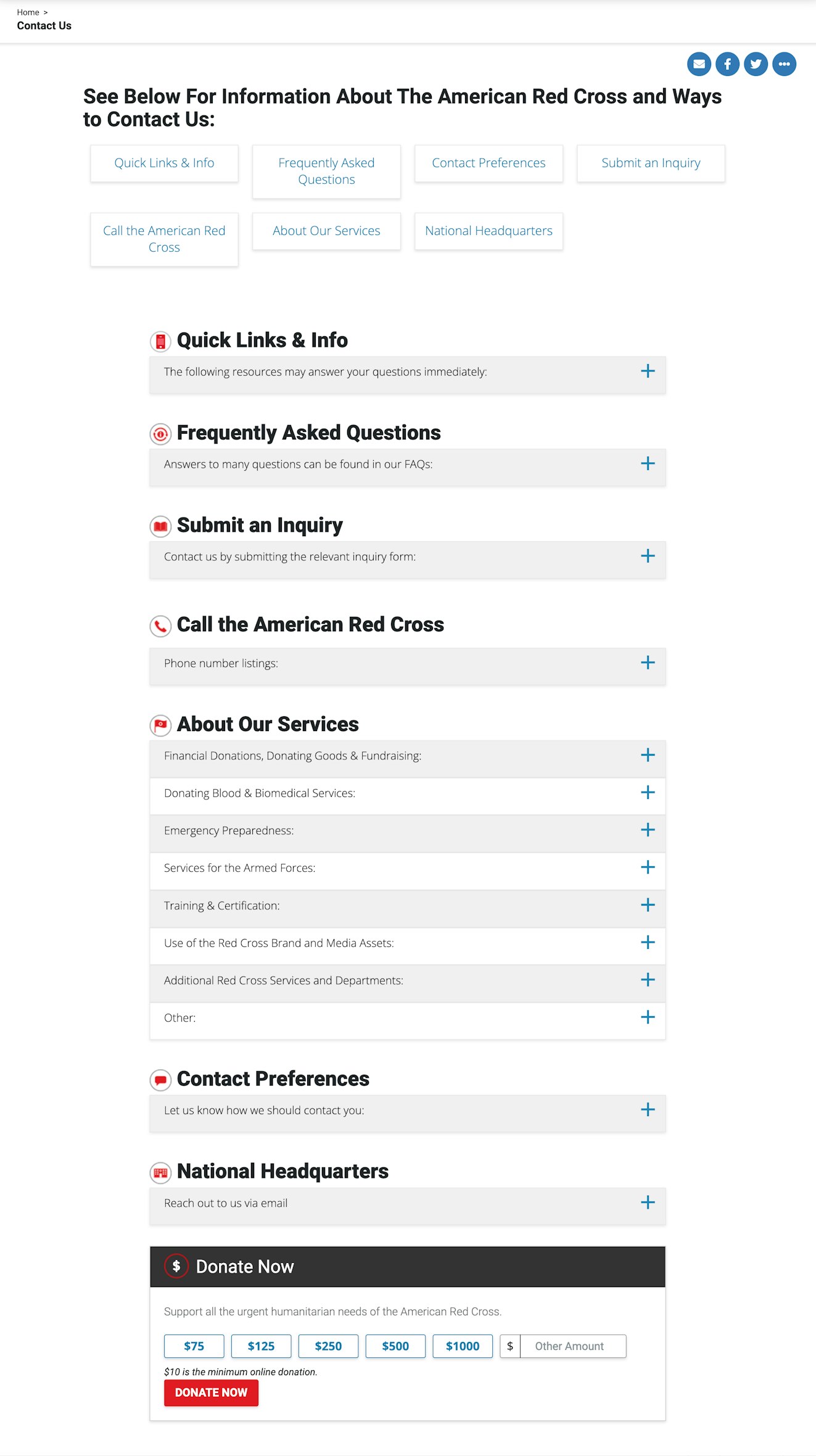
11. American Red Cross
The American Red Cross contact page offers an accessible and informative experience with a clean layout and helpful content that make it easy for visitors to use. The page highlights the American Red Cross's dedication to providing top-notch service and ensuring a smooth experience for their visitors, whether they need training, certification, or donation information.

Key features:
Links to FAQs and course offerings.
Contact information for training and certification support.
A section for accepting donations.
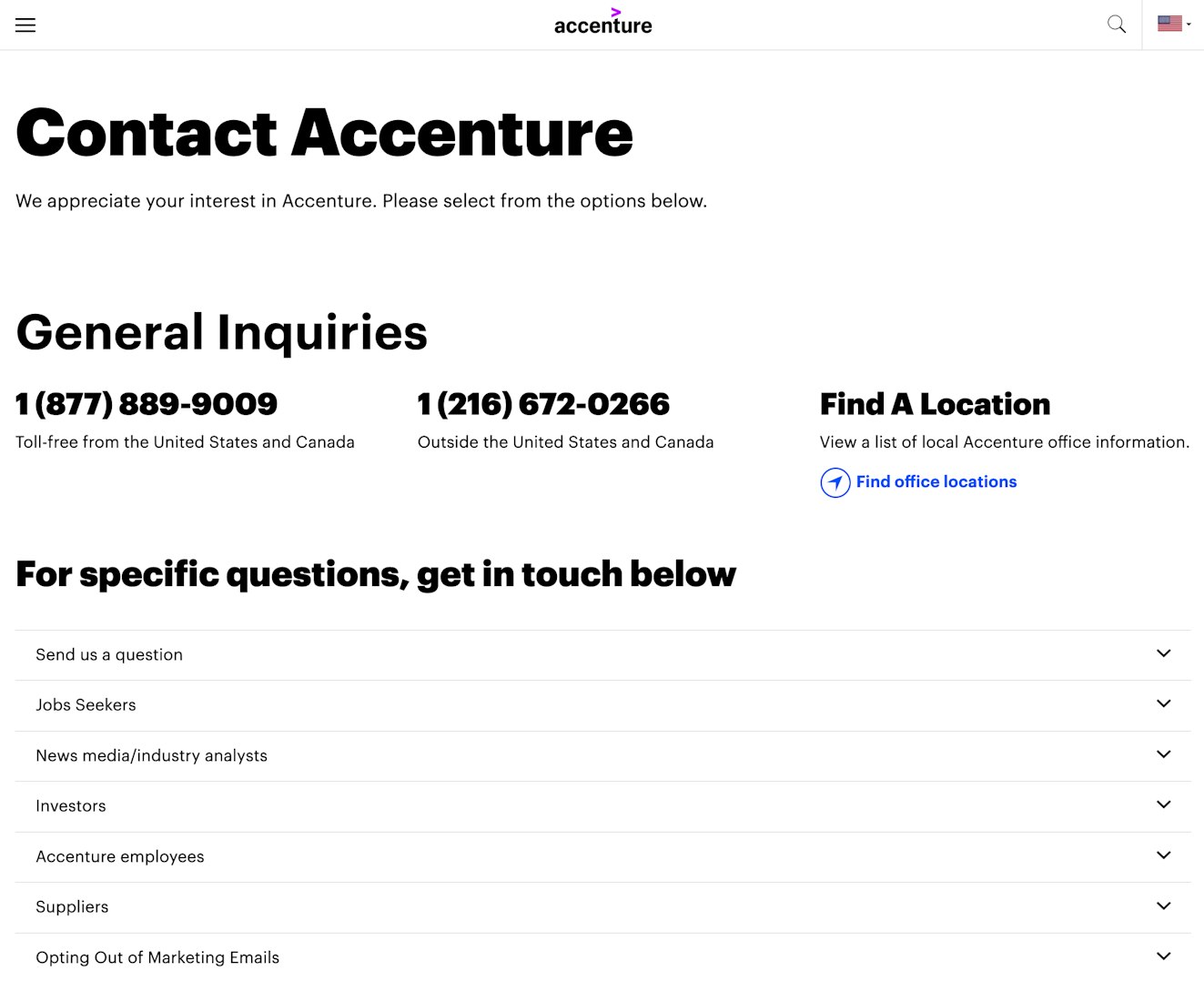
12. Accenture
Accenture's contact page offers a comprehensive and organized experience for visitors. With a well-structured layout and detailed section for common inquiries, it’s easy for visitors to find the information they need.

Key features:
Multiple contact options for various inquiries.
Clear instructions for submitting requests.
Dedicated sections for employees, alumni, and suppliers.
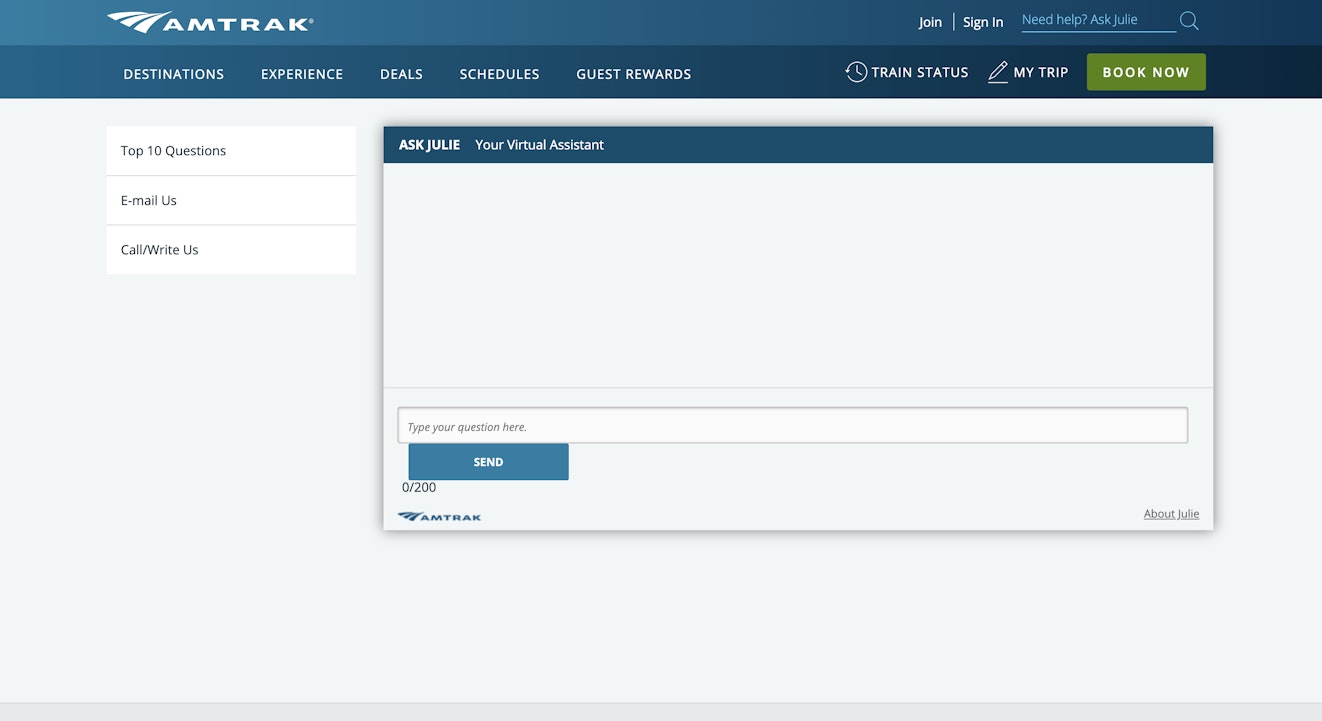
13. Amtrak
Amtrak's contact page offers a user-friendly and informative experience for visitors. This example contact us page features Amtrak’s “Ask Julie” chatbot, and the clean layout and helpful content on the left sidebar make it easy for visitors to find the information they need, whether that’s reservations, rail trip feedback, or account management.

Key features:
Clear instructions for contacting Amtrak support.
Easy-to-use form to send an email.
Links to FAQs for quick answers.
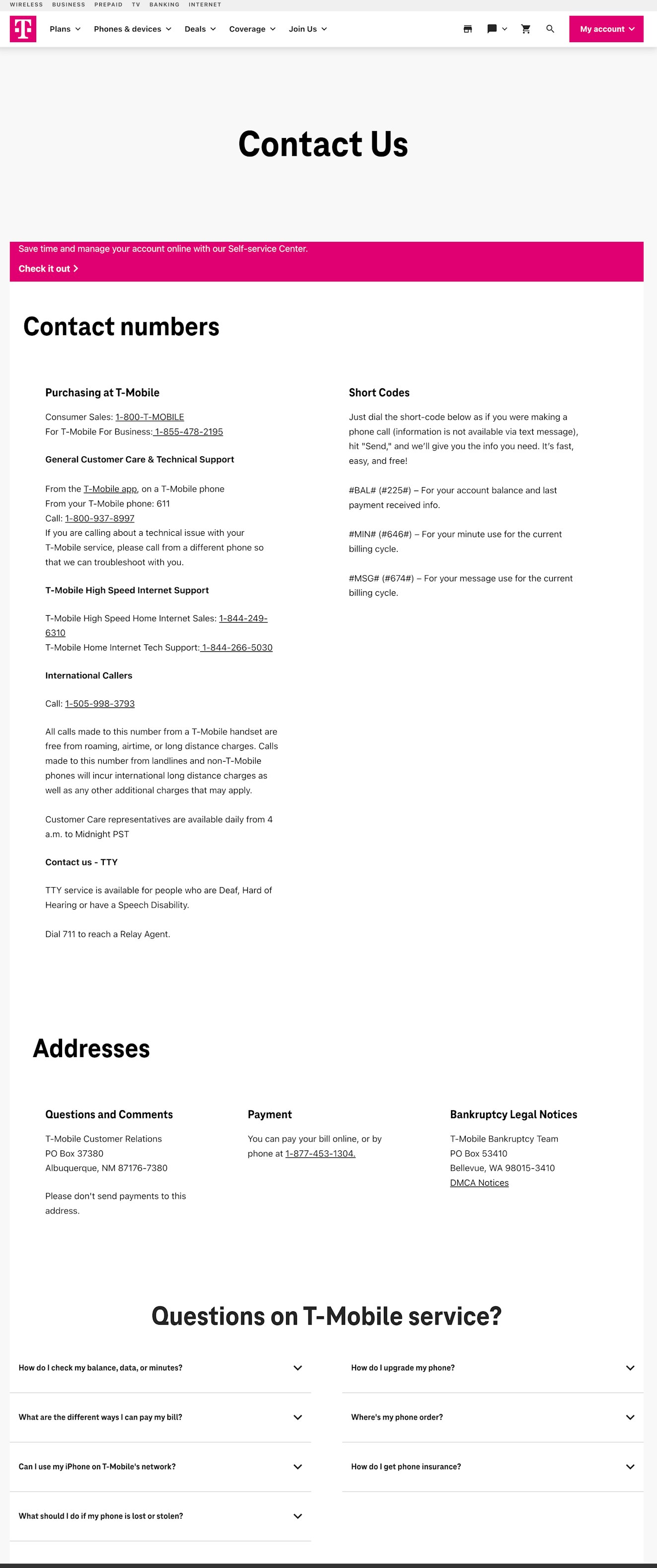
14. T-Mobile
T-Mobile's contact page offers a convenient and comprehensive experience for visitors seeking assistance for everything from account management to device protection to troubleshooting. The well-organized layout and helpful content make it easy for visitors to find whatever they’re looking for.

Key features:
24/7 customer service availability.
Multiple contact options, including phone and T-Mobile app.
TTY service for deaf, hard-of-hearing, or speech-disabled visitors.
Short codes for quick account information.
Helpful FAQs for common questions.
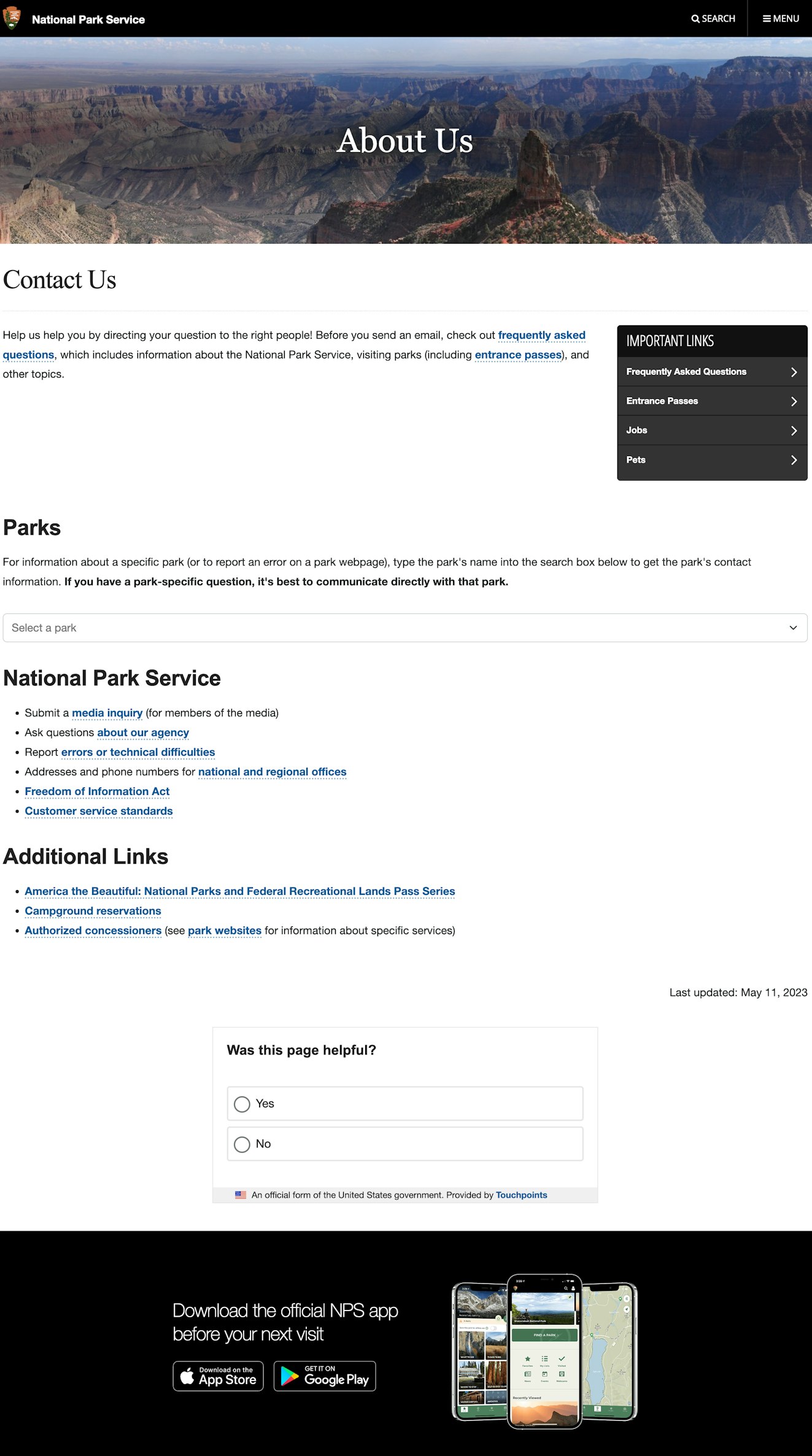
15. National Park Service
The National Park Service contact page offers an efficient and resourceful experience for visitors seeking assistance with park information, entrance passes, or media inquiries. The straightforward layout and helpful content make it easy for visitors to find the information they need from whichever park they’re interested in.

Key features:
Links to frequently asked questions.
Dropdown for specific park contact information.
Media inquiries submission form.
Contact details for national and regional offices.
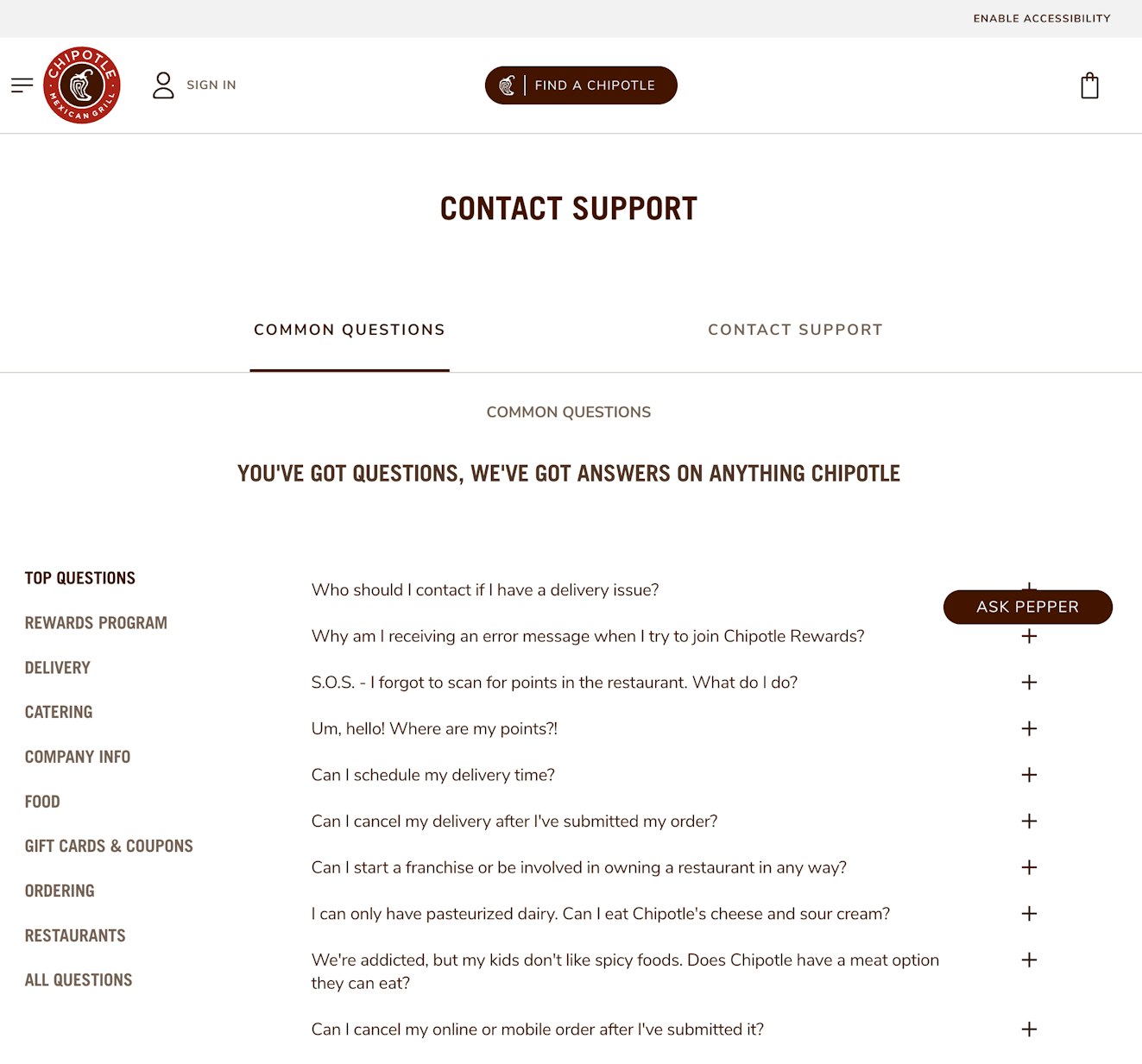
16. Chipotle
Chipotle's contact page offers an informative and user-focused experience for customers seeking assistance with delivery issues, rewards points, or menu inquiries. The copy isn’t as fun as you’d expect from the brand, but the well-organized layout and helpful content do make it easy for visitors to get their questions answered.

Key features:
FAQs addressing common concerns.
Chat with Pepper for fast service.
Clear instructions for contacting customer service.
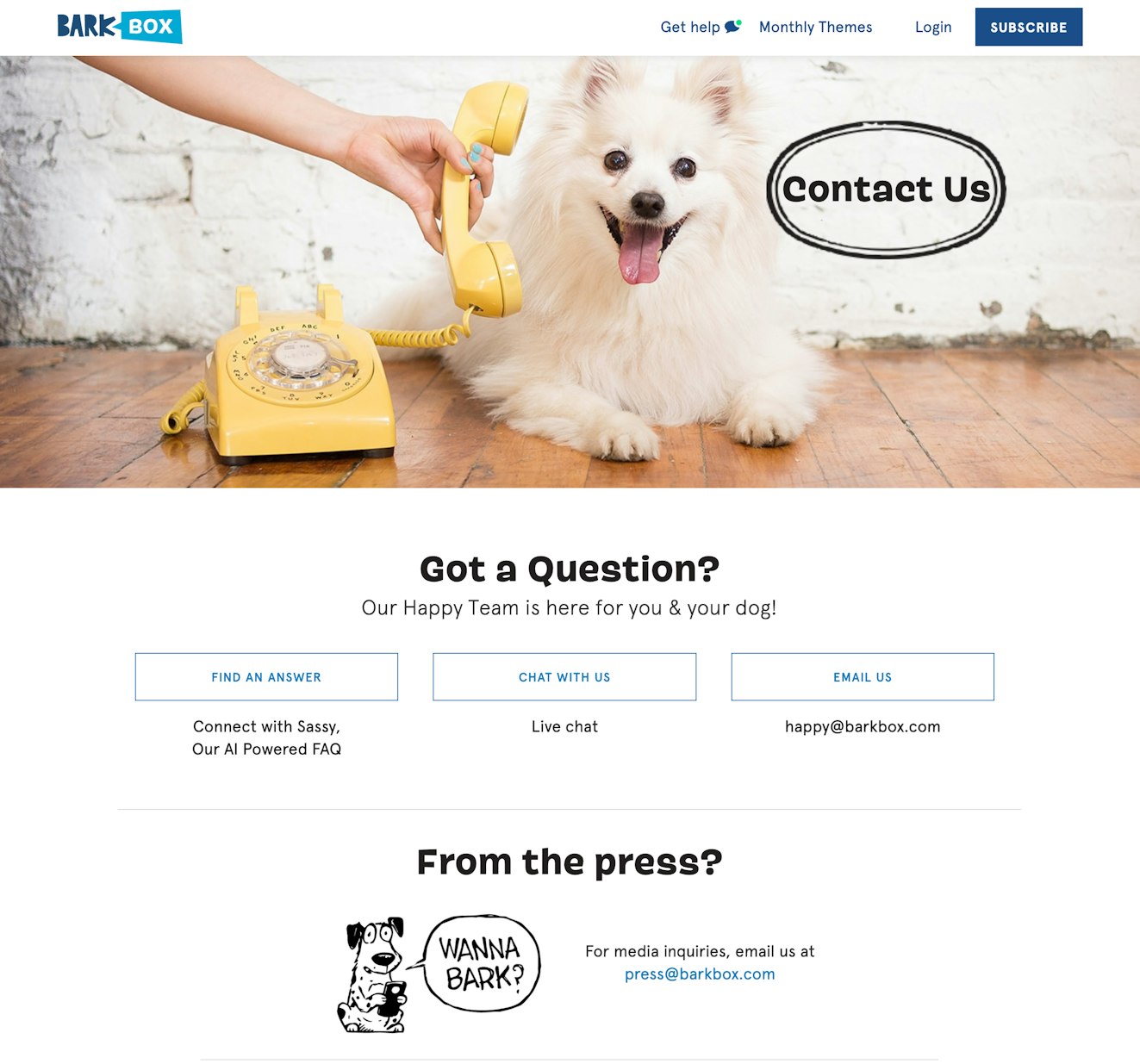
17. BarkBox
With an adorable image right at the top of the page, BarkBox's contact page offers a playful and accessible experience for customers seeking assistance. The dog-themed language and helpful content make it easy for visitors to find information about their BarkBox purchase or subscription.

Key features:
Live chat with a team member for quick help.
Informative, AI-powered FAQ section named Sassy for common questions.
Fun, dog-themed language throughout the page.
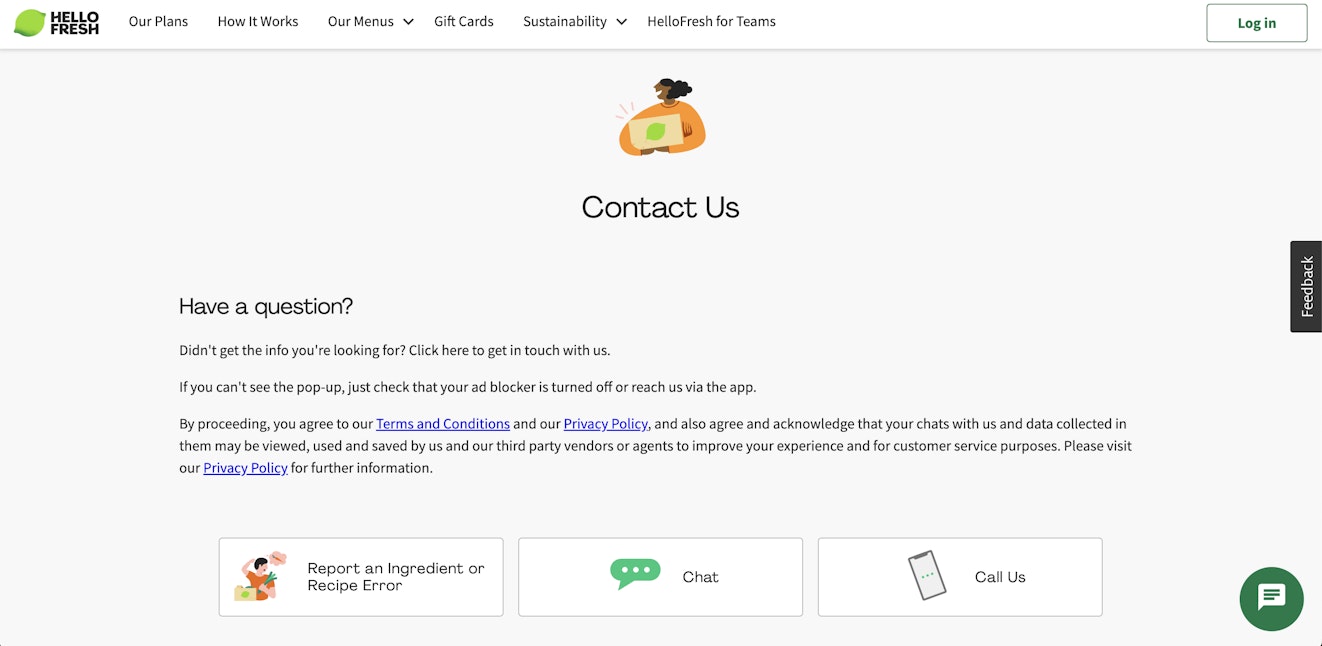
18. HelloFresh
HelloFresh's contact page offers a simple and efficient experience for customers seeking assistance with meal plans, delivery, or account management. The page features a minimalistic design and focused content.

Key features:
Pop-up chat window for quick support.
Clear instructions on disabling ad-blockers for chat access.
Easy-to-use buttons for reporting ingredient or recipe errors, chatting, or sending an email.
Contact page best practices
Now that we've seen some contact page and contact form examples, let's dive into the best practices for creating an engaging and effective contact page for your own business website.
1. Keep the design clean and user-friendly
Your contact page design should be clutter-free with ample white space to help visitors focus on the main purpose of the contact page — getting in touch with you. Make sure the contact form is easy to navigate and the fields are clearly labeled.
2. Include essential information
In addition to a contact form with custom fields, provide additional contact information such as your phone number, email address, and physical location. This gives visitors multiple ways to reach you and caters to their preferred method of communication.
3. Add a personal touch
A short introduction that highlights your commitment to customer service or a friendly message from your team can help make your contact us page more inviting and approachable. Consider adding a photo or video to showcase your team's personality.
4. Make it easy to find
Ensure your contact page is easily accessible from your website's main navigation menu or footer. You can also include a prominent CTA on your homepage or other key pages to encourage visitors to get in touch.
5. Use a shared Inbox for managing customer inquiries
Managing customer inquiries can be challenging, especially if you're receiving them through multiple channels. And while there are a lot of options when it comes to customer service software, shared Inbox tools allow your team to collaborate on requests, ensuring timely and consistent responses.
Frequently asked questions
Still have questions? Here are answers to common questions surrounding contact pages.
What is the purpose of a contact page?
The purpose of a contact page is to provide visitors with a way to get in touch with your business, ask questions, provide feedback, or request assistance. A well-designed contact page can also help convey your brand's personality and commitment to customer service.
Is a contact page necessary? Should I have a contact page on my website?
Yes, a contact page is necessary for any business website. It not only helps visitors get in touch with you but also reflects your brand's personality and commitment to customer service. A well-designed contact page can also improve your website's user experience and help build trust with your audience.
What should a contact page say?
A contact page should provide visitors with clear instructions on how to get in touch with your business. This includes a contact form, additional contact information (e.g., phone number, email address), and a brief introduction or message that highlights your commitment to customer service.
How do I create a contact page?
To create a contact page, follow these steps:
Choose a clean and user-friendly design for your page.
Include a contact form with clearly labeled fields.
Provide additional contact information, such as your phone number, email address, and physical location.
Add a personal touch with a brief introduction or message from your team.
Make your contact page easily accessible from your website's main navigation menu or footer.
Does a contact page help SEO?
While a contact page may not directly impact your website's SEO, it can contribute to a positive user experience, which is an important ranking factor for search engines. A well-designed contact page can also help build trust with your audience, leading to increased engagement and higher conversion rates.
Foster meaningful connections with an engaging contact page
An engaging and effective contact page is essential for any business website. By following the best practices and examples here, you can create a contact page that not only helps visitors get in touch with you but also reflects your brand's personality and commitment to customer service.